New type of widget (Inline widget)
We proud to announce new type of widget - Inline widget.
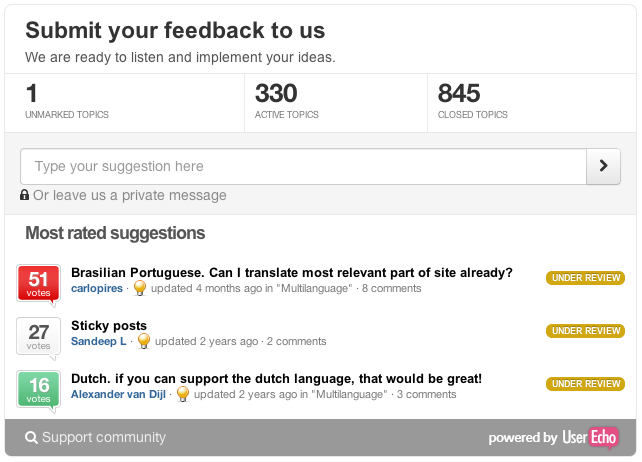
Now it's possible to embed a widget directly on a web page, like your contact page.

To setup it.
1) Open Settings->Widgets
2) Select widget type - Embedded Widget
3) Insert provided javascript code into your page.
4) Copy and paste the following code into your HTML where you want to see the embedded feedback widget:
<div id="ue-embedded-widget"></div>
Feel free to suggest ideas to our support community.





Очень здорово, спасибо!
Только у вас когда выбираешь язык "Українська (UK)"
United Kingdom ? :)