Custom tab widget, very flexible
Now users can create tab widget to own taste.
It’s possible to customize almost everything.
Hold on to keep from falling off the chair :)

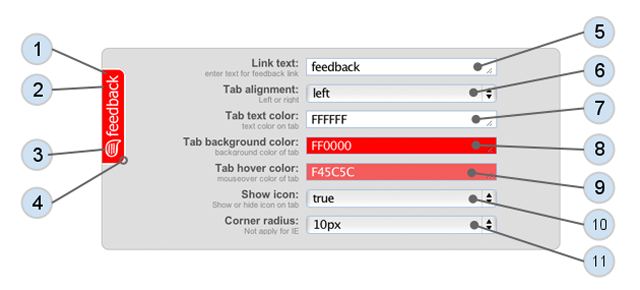
- Background color (1) using color picker (8)
- Text color (2) & (7)
- Decide to show icon or no (10)
- Choose border radius for corners (4) (11)
- Choose hover color (9)
- Choose alignment of widget tab left or right (6)
- And event customize feedback text (5)
We also did a great job over the compatibility with different types of browsers. Widget works correctly in Internet explorer 6/7/8, Firefox, Chrome, Safari, Opera.
Soon we plan to release embedded form for website integration.

Здравствуйте! Скажите, можно ли чат использовать в виде ссылки, как с кнопкой отзывов "Вызов через API". У меня заготовлена кнопка для вызова чата взамен стандартной
Здравствуйте! Скажите, можно ли чат использовать в виде ссылки, как с кнопкой отзывов "Вызов через API". У меня заготовлена кнопка для вызова чата взамен стандартной
Да можете, вот пример для вызова чата.
На картинку повесьте метод onclick
Да можете, вот пример для вызова чата.
На картинку повесьте метод onclick
Спасибо